Estimated reading time: 2 minutes
The Next Chapter for Meteor in 2024 and beyond
Hello Shopware Community!
It's time for design tokens, a unified GitHub repository, and an updated commitment to accessibility. With our design system, Meteor, we're rolling out updates and features that promise to empower, educate, and engage our vibrant community of developers, designers, and merchants. Let’s dive into what’s on the horizon.

Design Tokens: Streamlined Consistency Coming This Summer
First up, we’re thrilled to introduce design tokens to Meteor. These are essentially the building blocks of design, representing all those foundational elements like colors, typography, and spacing in a manageable and reusable format. Initially, we will focus on delivering tokens for colors, laying the foundation for a consistent and cohesive visual experience across every user interaction. Support for typography, spacing, motion, and more will follow soon. Design tokens will bring a new level of consistency and scalability to Shopware and your projects, making it easier to maintain a unified look and feel across different platforms and devices.
The Perks of Design Tokens
- Unified Design Language: No more guessing games or inconsistencies. Design tokens keep Shopware looking sharp and in sync, no matter where they're applied.
- Streamlined Workflow: Update once, and you're done. Change a token, and see that change reflected everywhere it’s used. It saves time and simplifies maintenance.
- Easier Theming and Customization: Want to switch themes or adjust styles in the administration? Tokens make it a breeze, allowing for flexible design with less overhead. 🌗
Learn more about Design Tokens
A New Home on GitHub: Mono Repository Available now
We're also simplifying how developers and designers utilize Meteor by moving everything into a mono repository on GitHub. This shift means you'll have one central place to find everything you need to build extensions, features or new products for the Shopware eco-system, enhancing collaboration and making it easier than ever to use Meteor in your projects.
Meteor Design System on GitHub
Accessibility: Because Everyone Matters

Accessibility is a cornerstone of our design principles. With the integration of design tokens and our updated accessibility guidelines, we're doubling down on our commitment to creating experiences that are accessible to everyone, including people with disabilities.
By adhering to best practices and guidelines outlined in our Accessibility Foundations, we aim to ensure that our products are not only aesthetically pleasing but also universally usable.
shopware.design: Our new home
Get ready for shopware.design to become our home for all things Meteor. Over the next few weeks, we'll be rolling out detailed component documentation for every Meteor Vue.js component, comprehensive guides on migrating to design tokens, and additional resources and design lessons aimed at helping you create, user-centric solutions that adhere to the Shopware design language. It's all about empowering you to build better, faster, and with more confidence.
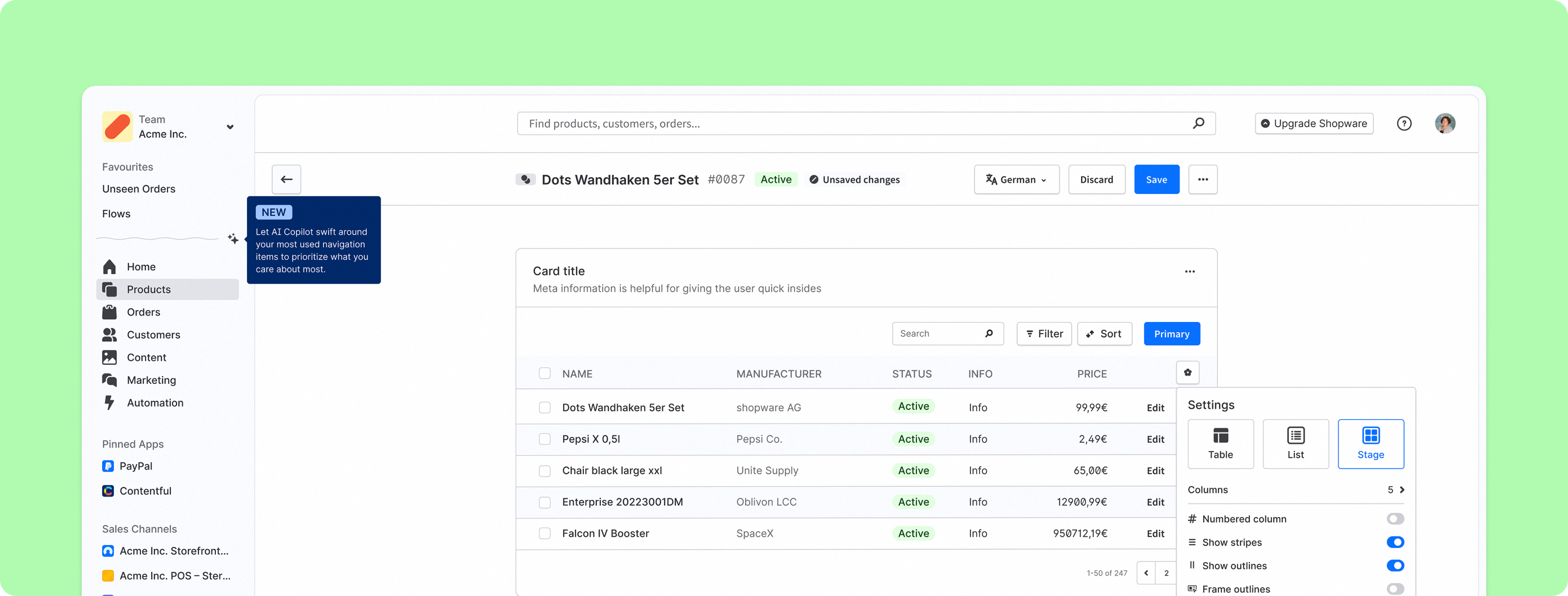
A Fresh Look for the Shopware Administration

In the coming months and years ahead, the Shopware administration will recieve several design updates, adopting a fresh new look and moving all components to our Meteor Vue.js component library. This not only enhances the aesthetic and usability of the administration but also simplifies the development of extensions for Shopware, thanks to the Meteor SDK and other resources published under the Meteor umbrella.
A Glimpse into the Future with Dennis Mader and Julian Preissinger
Dennis Mader, our Head of UX, will host an open Q&A session at this year's Shopware Community Day (SCD), sharing his vision for the future of our design language and giving you a sneak peak into what we have in store. Julian Preissinger (UX Architect) will join Dennis to discuss our unwavering commitment to accessibility, highlighting the steps we're taking to ensure Shopware remains an inclusive platform for all.
Looking Ahead
The updates to Meteor and our focus on accessibility are more than just enhancements; they represent our dedication to quality, inclusivity, and innovation. Whether you're a developer, designer, or merchant, these updates are designed to enhance your Shopware experience, streamline your workflows, and open up new possibilities for quality and innovation.
Stay tuned for more updates, and we look forward to seeing you at the Shopware Community Day for what promises to be an enlightening and inspiring discussion on the future of design at Shopware.
Published by Dennis Mader, Head of User Experience